在公眾號中使用云開發
在公眾號中使用云開發
微信云開發已支持在Web 網頁中使用環境共享,即一個小程序的云開發資源可以授權共享給同主體下多個公眾號(或公眾號授權的web網頁)使用。
同一主體下的某個已開通云開發的小程序授權共享環境給該公眾號后,在該公眾號網頁中,則可以通過云開發 Web SDK 的接口發起登錄(內部會進行公眾號網頁授權),登錄后可以在云函數中獲取用戶信息、及使用公眾號的服務端接口。如果網頁沒有綁定公眾號或者不需要微信登錄態,也可以直接使用 Web 未登錄模式訪問云開發資源。
注意:Web SDK 使用公眾號登錄態,需要使用靜態網站托管綁定的默認域名或自定義域名(因自 iOS 14 起封禁第三方 cookie,在 Web SDK 中使用靜態托管域名私有鏈路訪問微信服務來保障安全及使用第一方 cookie),參考 第三方 Cookie 限制說明
在微信客戶端內打開的 Web 網頁可以進行公眾號網頁授權并且有登錄態的安全訪問云開發資源。有以下步驟:
需要一個有網頁授權權限的公眾號 A、及一個同主體的已開通云開發的小程序 B
小程序 B 在云開發控制臺中通過 “環境共享” 能力,將一個或多個環境授權共享給公眾號 A 使用
公眾號 A 的網頁在微信客戶端內使用云開發 Web SDK 登錄,即可正常訪問小程序 A 已授權共享的云開發環境資源
整個流程涉及的接口少且簡單易用,詳細介紹如下:
步驟一:準備公眾號與小程序
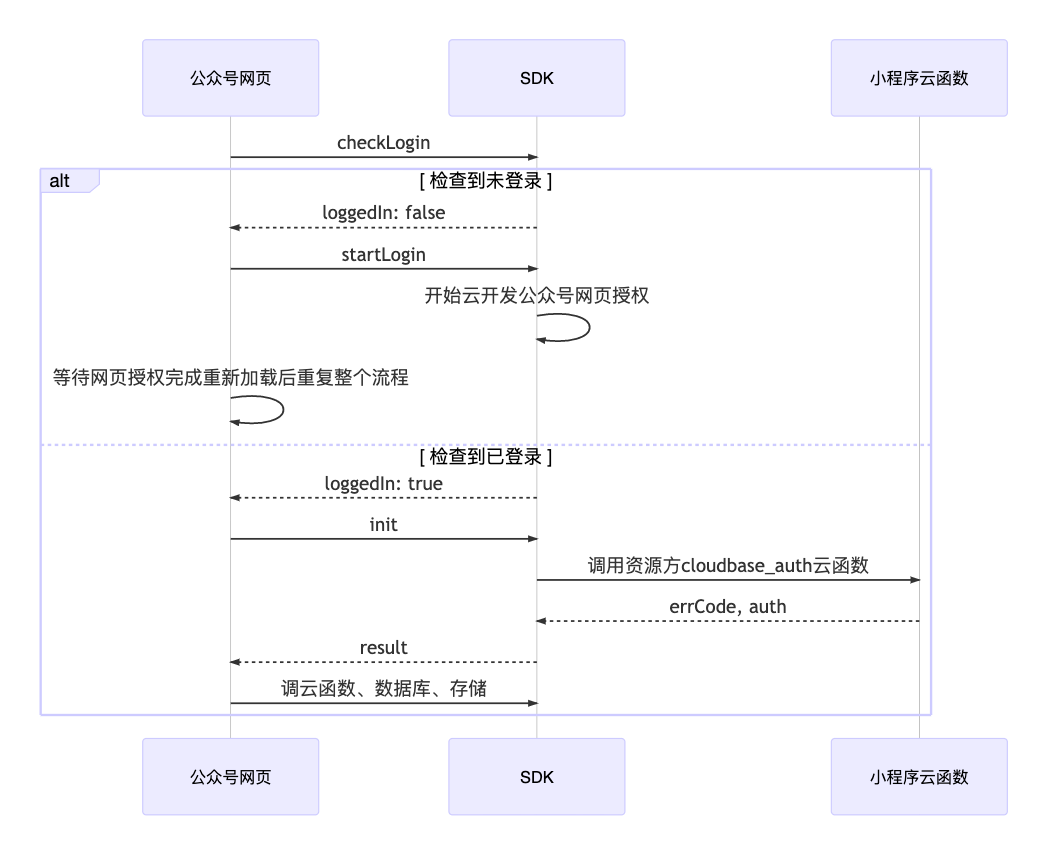
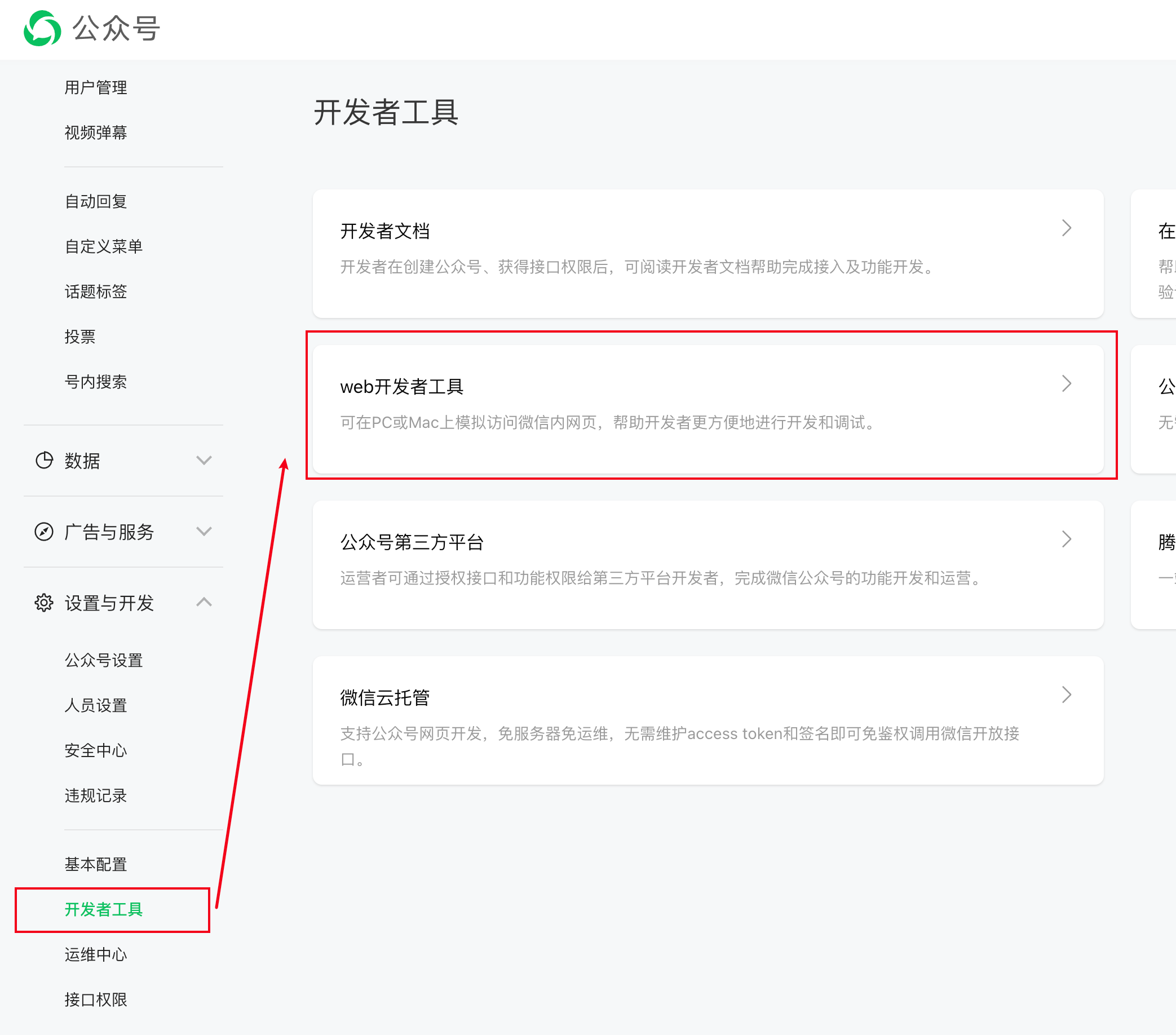
公眾號準備:
公眾號需有使用網頁授權的權限
配置好網頁授權的回調域名
配置好 JS 安全域名
小程序準備:
開通云開發
前往云開發控制臺-更多-環境共享,開通環境共享
步驟二:小程序將環境共享給公眾號使用
如果公眾號 A 和小程序 B 同主體,則小程序 B 可以在 1.03.2009140 或以上版本的開發者工具云開發控制臺的 “環境共享” 中,將其一個或多個環境的全部或部分資源能力授權給公眾號使用。授權完成后,公眾號網頁可以訪問小程序 B 的云開發資源的已授權部分。
步驟三:網頁登錄
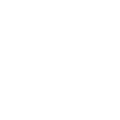
在公眾號網頁中,可以使用云開發 Web SDK 同時完成公眾號網頁授權和云開發登錄。使用 Web SDK 完成登錄流程也非常簡單,必要的僅有 checkLogin 和 startLogin 這兩個 API。必要的登錄流程如下:

云開發登錄:調用
checkLogin檢查網頁云開發登錄狀態,如果未登錄則調用startLogin發起調用,發起完成后重復該步驟;如果已登錄則進行下一步獲取對應小程序的訪問授權:在代碼中使用一個小程序的一個環境的資源時,需初始化并獲取對方的授權,示例代碼如下:
// 初始化一個實例,聲明要使用哪個小程序哪個云環境的資源const c = new cloud.Cloud({
appid: '公眾號 AppID',
resourceAppid: '資源方小程序 AppID',
resourceEnv: '資源方小程序云環境 ID',})// 初始化,等待授權關系校驗通過以及目標云環境的 cloudbase_auth 函數返回授權await c.init()資源方 cloudbase_auth 函數簡易返回示例:
const cloud = require('wx-server-sdk')cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV})// 云函數入口函數exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
console.log(event)
console.log(wxContext)
// 跨賬號調用時,由此拿到來源方小程序/公眾號 AppID
console.log(wxContext.FROM_APPID)
// 跨賬號調用時,由此拿到來源方小程序/公眾號的用戶 OpenID
console.log(wxContext.FROM_OPENID)
// 跨賬號調用、且滿足 unionid 獲取條件時,由此拿到同主體下的用戶 UnionID
console.log(wxContext.FROM_UNIONID)
return {
errCode: 0,
errMsg: '',
auth: JSON.stringify({
// 自定義安全規則
// 在前端訪問資源方數據庫、云函數等資源時,資源方可以通過
// 安全規則的 `auth.custom` 字段獲取此對象的內容做校驗,
// 像這個示例就是資源方可以在安全規則中通過 `auth.custom.x` 獲取
x: 1,
}),
}}資源方 cloudbase_auth 云函數返回的對象結構協議:
| 屬性 | 類型 | 默認值 | 必填 | 說明 |
|---|---|---|---|---|
| errCode | number | 是 | 自定義錯誤碼,0 表示授權通過,非 0 表示拒絕授權,會透傳回給調用方 | |
| errMsg | string | 否 | 自定義錯誤信息,errCode 非 0 時透傳回給調用方 | |
| auth | string | 否 | 安全規則對象,必須序列化成字符串 |
auth 字段額外說明:該字段用于自定義安全規則,當定義了之后,調用方在前端訪問資源方的數據庫、云函數等資源時,資源方可以通過安全規則的 auth.custom 字段獲取此對象的內容做安全規則校驗。
步驟四:訪問資源及使用公眾號特有能力
登錄后,可以訪問獲得授權的小程序的云開發資源、使用公眾號 JSSDK、獲取公眾號用戶信息、發起公眾號云調用(免鑒權使用公眾號服務端接口)等。以下一一舉例說明。
1. 使用公眾號 JSSDK
使用公眾號 JSSDK 的時是需要進行 wx.config 并傳入簽名的,在完成云開發登錄之后,可以使用云開發 Web SDK 提供的 getJSSDKSignature 方法完成獲取網頁 wx.config 所需簽名,示例:
const res = await cloud.getJSSDKSignature({
url: '要簽名的網頁 URL'})wx.config({
appId: '公眾號 AppID', // 必填,公眾號的唯一標識
timestamp: res.timestamp + '', // 必填,生成簽名的時間戳
nonceStr: res.nonceStr, // 必填,生成簽名的隨機串
signature: res.signature,// 必填,簽名
jsApiList: ['JS API 名'] // 必填,需要使用的JS接口列表})2. 訪問微信云開發資源
使用 Web SDK 完成云開發登錄后,想要訪問某個小程序的云開發資源時,需聲明相應實例并等待初始化(對方授權)完成,等待完成后即可以相同的 API 訪問所有云資源:
// 聲明const c1 = new wx.cloud.Cloud({
appid: '公眾號 AppID',
resourceAppid: '資源方 AppID',
resourceEnv: '資源方環境 ID',})// 等待初始化完成await c1.init()// 然后照常訪問指定環境下的資源c1.callFunction({
name: '',
data: {},}).then(console.log)3. 獲取公眾號用戶信息
在公眾號網頁中發起云函數調用時,在云函數中可以通過 getWXContext 獲取得到公眾號的用戶信息和應用信息,具體字段有:
| 屬性 | 類型 | 說明 |
|---|---|---|
| FROM_APPID | string | 來源方 AppID,即公眾號 AppID |
| FROM_OPENID | string | 來源方用戶 OpenID,即公眾號對應的用戶 OpenID |
| FROM_UNIONID | string | 來源方用戶 UnionID |
// 示例const cloud = require('wx-server-sdk')cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV,})exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
// 跨賬號調用時,由此拿到來源方小程序/公眾號 AppID
console.log(wxContext.FROM_APPID)
// 跨賬號調用時,由此拿到來源方小程序/公眾號的用戶 OpenID
console.log(wxContext.FROM_OPENID)
// 跨賬號調用、且滿足 unionid 獲取條件時,由此拿到同主體下的用戶 UnionID
console.log(wxContext.FROM_UNIONID)
return wxContext}4. 云調用:調用公眾號服務端接口
在公眾號網頁中發起云函數調用時,在云函數中可以免鑒權調用公眾號的服務端接口,示例:
const cloud = require('wx-server-sdk')cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV,})// ...exports.main = async (event) => {
// 示例:創建標簽 https://developers.weixin.qq.com/doc/offiaccount/User_Management/User_Tag_Management.html
return cloud.openapi({ appid: '公眾號 AppID' }).officialAccount.tags.create({
tag: {
name: 'xxx'
}
})}已支持絕大部分接口,詳細 API 列表見[支持的服務端接口列表],如有缺失,請在微信開放社區反饋。
實際操作可參考公眾號網頁使用云開發的極簡示例
步驟五:登錄云開發控制查看云開發資源
首先,需要到公眾號后臺為登錄用戶授權開發者工具權限:

1.05.2103192 或以上版本的開發者工具已支持公眾號網頁登錄云開發控制臺,前往微信開發者工具-公眾號網頁項目-公眾號網頁,點擊“云開發”,填入公眾號AppID即可進入授權環境共享的微信云開發資源中;
在公眾號中使用云開發 希望這篇文章對您有幫助.
上海西陸信息科技有限公司 承接各類微信小程序開發制作、小程序定制、APP 網站 開發制作,聯系電話 18221533805、15900430334
DeepSeek具體是什么
模版和定制開發的區別?
心理傾聽咨詢系統
旅游小程序app開發
醫美行業方案報價
多商戶電商系統哪些功能呢?
服裝定制類小程序開發
微信教育小程序app開發,教育系統有哪些功能
微信回收小程序開發公司、回收系統開發需求價格
微信黨建小程序開發需求、黨建小程序功能清單
美容會所小程序APP開發方案報價,醫美小程序需求
定制小程序 | 招聘小程序開發
微信小程序開發需要多長時間
小程序定制開發時間要多久?
售貨機小程序APP功能清單,售貨機系統有哪些功能列表
上海小程序開發公司
微信美容美發小程序開發需要多少錢
抖音小程序開發
情侶攢錢app
家政服務預約小程序開發
聯系我們